SOMMAIRE
Introduction : Mobile First
Que s'est-il passé depuis 15 ans ?
- 2007, l'annonce de l'Iphone
- 2010, les sites responsive
- 2013, technologies hybrides
- 2015, la technologie progressive web app
- 2020, les différents types d'applications mobiles
Les applications mobiles PWA
- Les services workers
- Le manifest
- Les technologies mobiles ou natives utilisées par les progressive web apps.
Introduction
On pourrait commencer à répondre de la même manière à la question : quel site internet aujourd'hui et pour demain ? Depuis 2016 environ, les statistiques montrent que le mobile est bien le périphérique roi y compris pour la navigation internet et les recherches géolocalisées. L'avenir du e-commerce et de la communication sur internet passe par le MOBILE FIRST.
Alors quoi de mieux aujourd'hui pour développer son activité sur internet qu'une APPLICATION MOBILE qui soit réellement en capacité d'utiliser les fonctions natives des mobiles de vos clients et en même temps vraiment accessible sur internet et très bien indexée par les moteurs de recherche ?
Ce site web de rêve et application mobile à la fois est aujourd'hui réalité grâce à la technologie PWA choisie par App and Print 360° depuis 2016 pour tous ses modèles d'applications mobiles.
Pour répondre à la question qu'est-ce qu'une progressive web app :
. Nous allons effectuer un léger retour en arrière de 15 ans sur l'histoire des applications mobiles et voir les différents types d'applications mobiles disponibles sur le marché aujourd'hui
. Puis nous allons voir les principes de fonctionnement d'une application mobile progressive web app et les avantages qui en découlent pour l'utilisateur.
Que s'est-il passé depuis 15 ans ?
Jusqu'en 2007, les applications mobiles restent discrètes et assez primaires, des jeux aux agendas ou calculatrices, en passant par les créateurs de sonneries et autres gadgets mobiles.
2007, l'annonce de l'Iphone
En 2007, Apple fait l'annonce de son nouveau mobile, l'Iphone. Un mobile sans clavier, écran de plus grande taille et qui pivote sur la largeur, l’affichage multi-touch, un navigateur web relooké, le succès est au rendez-vous.
C'est le début d'une nouvelle générations d'applications mobiles que nous connaissons aujourd'hui, les applications mobiles natives, proposées gratuitement ou en téléchargement payant dans les Stores d'Apple ou de Google. Cette nouvelle abondance de fonctionnalités va confirmer le constant développement des mobiles et la place qu'ils vont prendre dans les usages, sur internet y compris.
2010, les sites responsive
Dès lors, le web se met à devenir de plus en plus consultable sur mobile avec les sites web mobiles dédiés aux tablettes et mobiles, puis, à la fin des années 2000, les sites internet responsive et adaptables à tous les écrans. Le site web devient agréablement consultable via les navigateurs mobiles mais reste sur le web.
Précisément, les sites responsive n'utilisent aucune des capacités fonctionnelles des mobiles. Les sites internet vont tenter d'y remédier et de se fondre en application web ou web app, utilisant tant bien que mal les notifications par exemple via les navigateurs de vos ordinateurs. Mais la proximité avec les mobiles s'arrêtera là, pondérée par l'instabilité fréquente de l'emploi des notifications par les web app.
2013, technologies hybrides
Les applications mobiles natives nécessitent un développement pour chaque plateforme, Androïd ou Apple. Cela alourdit leurs coûts de développement. Les applications hybrides vont naître, en 2013, ,notamment avec la technologie Ionic, permettant de ne réaliser qu'un seul et unique développement pour Androïd et iOS.
2015, la technologie progressive web app
En 2015, Google lance un pavé dans la marre qui va bouleverser les applications mobiles et le paysage des stores : les progressive web app.
Leur technologie permet d'offrir le meilleur des deux mondes : elles sont de véritables sites internet très bien indexés mais aussi de véritables applications mobiles en capacité d'utiliser réellement les fonctions natives des mobiles. Les PWA échappent au contrôle des stores, permettant la diffusion libre d'applications mobiles de tous profils et en un seul développement.
Les progressive web app sont les sites web de demain, prenez de l'avance, prenez de l'information.
2021, les différents types d'applications mobiles
Aujourd'hui, les applications mobiles peuvent se classer en 2 grands groupes et 4 catégories aux caractéristiques bien distinctes :
Accessibles seulement via les stores Apple Play ou Google Play :
Applications natives
- À télécharger dans les stores.
- Donc non-accessibles sur internet.
- Dédiées à un système d'exploitation (necessite 2 développements Androïd et iOS).
- Coût élevé.
- Utilisation hors connexion
- Tous types de notifications
- Utilisent les fonctions natives des mobiles.
- Mise à jour nécessitant une soumission nouvelle (payante) dans les stores
Applications hybrides
- À télécharger dans les stores.
- Donc non-accessibles sur internet.
- 1 seul développement pour les 2 plateformes (Androïd et iOS).
- Coût moyen à élever.
- Utilisation hors connexion
- Tous types de notifications
- Utilisent les fonctions natives des mobiles.
- Mise à jour nécessitant une soumission nouvelle (payante) dans les stores
Accessibles sur internet via les navigateurs web :
Applications web
- Adaptées aux écrans des mobiles
- Connexion obligatoire.
- Coût d'un site internet.
- Notifications via les navigateurs.
- N'utilisent pas les fonctions natives des mobiles.
- Mise à jour dynamique (« temps réel » ou presque)
Applications mobiles PWA
- Adaptées aux écrans des mobiles
- Utilisation hors connexion
- Coût d'un site internet.
- Tous types de notifications
- Utilisent les fonctions natives des mobiles.
- Mise à jour dynamique (« temps réel » ou presque)
Les paysage s'est donc largement modifié en 15 ans :
. les applications accessibles via les stores, les applications natives, se sont vues améliorées par les applications hybrides.
. Une nouvelle génération d'application mobile est née, les progressive web app. Elle rend désormais caduque le recours à une application web d'une part et elle concurrence les applications natives ou hybrides sur cinq plans :
- un coût de développement intrinsèque bien moindre,
- comme les applications natives ou hybrides, l'utilisation de nombreuses fonctions natives des mobiles.
- La distribution sur le web la rendant multi-canal.
- La compatibilité avec tous les mobiles du marché sans soumission coûteuses dans les stores.
- Enfin, la mise à jour dynamique de ses informations. En effet, la mise à jour des contenus d'une application native ou hybride nécessite, dans la plupart des cas, une nouvelle soumission (payante) dans les stores.
Allons un peu plus dans le détail, qu'est-ce qu'une application mobile progressive web app ?
Les applications mobiles PWA
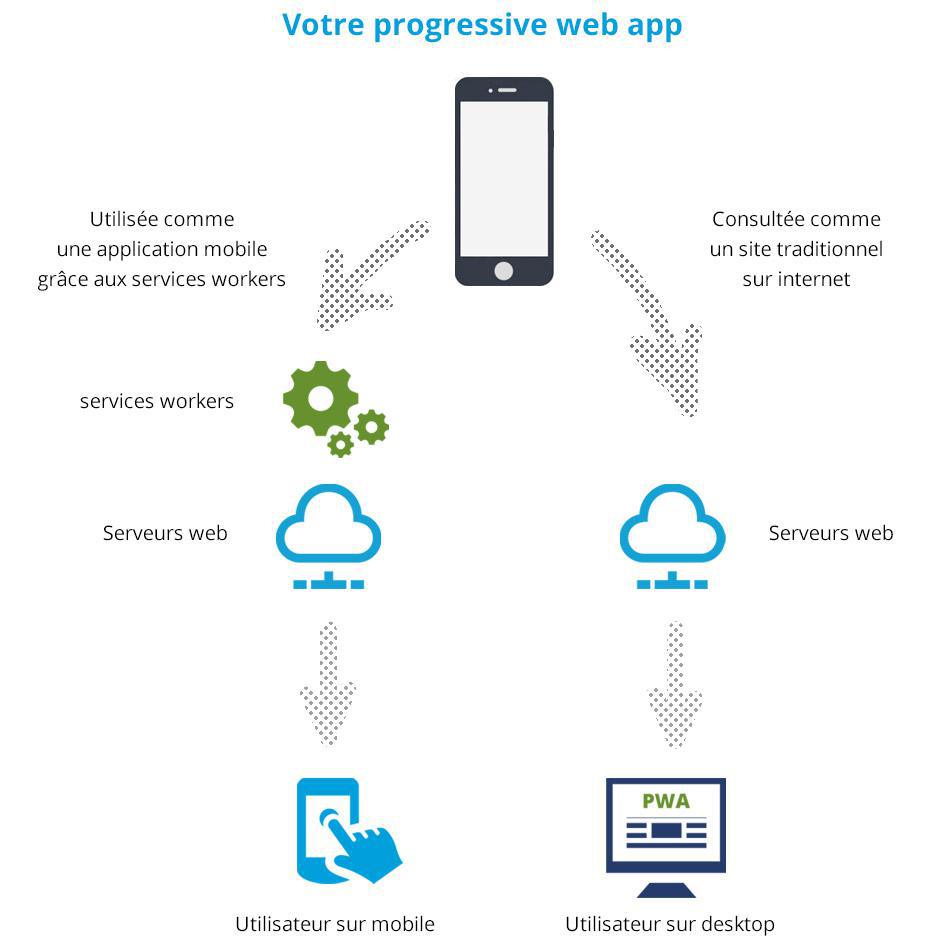
Une progressive web app est donc un site internet, développée en html, css et javascript, et accompagné de deux innovations des ingénieurs de Google, lancées en 2015 : les services workers et le web app manifest.
Les services workers
Les services workers sont des programmes installés dans les navigateurs qui vont permettre une gestion complète du cache de votre progressive web app. En d'autres termes, si vous allez sur une progressive web app via le navigateur de votre mobile, celui-ci va stocker des informations de cette première visite qui seront disponibles pour les suivantes. Ce système existe sur tous vos navigateurs afin de ne pas avoir à recharger les informations d'un site à chaque consultation.
Seules, les données nouvelles sont rechargées par votre navigateur, optimisant la rapidité de navigation. C'est le premier pas vers une utilisation de la progressive web app sans connexion (offline).
Le manifest
Le manifest, est un fichier décrivant les fichiers de la progressive web au navigateur de votre visiteur. Il permet de décrire les caractéristiques de l'application dans un fichier spécifique (fichier JSON). Par exemple : son nom, sa description étendue, les caractéristiques d'affichage de l'icone associée, l'url de chargement, l'orientation, la couleur d'arrière-plan, l'identité du service worker, etc.
Conséquences ? Votre pwa, à l'origine un site internet conventionnel, peut être enregistrée sur tous les mobiles, disposer d'un raccourci de lancement sur le bureau de votre utilisateur, s'exécuter en plein écran selon ses propres modalités et ceci hors connexion !
Votre site internet a donc fait les premiers pas pour devenir une application mobile comparable aux applications natives Androïd ou iOS.
Mais ce n'est pas tout.
Exemples de technologies mobiles ou natives utilisées par les progressive web apps en 2020
Google moteur de la diffusion des pwa
Google a bien sûr été moteur dans la diffusion des progressive web app. L'ensemble des versions de ses systèmes d'exploitation et navigateurs ont rapidement intégré la compatibilité avec les progressive web app.
Depuis 2018, Apple intègre les pwa
Depuis mars 2018, et l'arrivée de la version iOS 11.3, le système d'exploitation d'Apple et son navigateur prennent en charge les pwa, reconnaissant tacitement l'intérêt qu'elles représentent. Les applications mobiles progressive web app sont les seules applications mobiles utilisant réellement les fonctions natives des mobiles et en même temps accessibles sur le web.
100 % des mobiles du marché
En matière de technologies, les applications mobiles progressive web app d'App and print exploitent déjà de large possibilités inaccessibles aux applications web et à fortiori aux sites web responsive ou pas :
- Elle utilise les notifications de manière beaucoup plus fiable que les applications web. Elle gère tous les types de notifications et notamment les notifications push ou programmables envoyées directement sur les mobiles.
- Elle est consultable hors connexion après une première navigation.
- Elles permettent des appels téléphoniques en cours de consultation et en direct via le mobile des utilisateurs.
- Elle utilise les caméras des mobiles pour permettre à vos clients de vous envoyer images ou vidéos.
- Elle géolocalise vos utilisateurs pour enclencher des actions.
La proximité d'une application mobiles PWA avec les mobiles lui permet du coup d'utiliser d'autres technologies très utilement, par exemple :
- pour valider des cartes de fidélité par lecture optique de qrcodes via les mobiles,
- pour payer par reconnaissance faciale,
- pour garder en mémoire un panier non-validé,
- pour inciter au partage rapide de vos informations via les automatismes des mobiles,
- pour chatter,
- pour podcaster,
- pour proposer un live son et vidéos,
- etc...
Une progressive web app réalisée par App and Print est de plus garantie compatible avec tous les mobiles du marché mais aussi avec toutes les évolutions à venir !
Quels progrès encore à faire ?
Plusieurs technologies sont encore à intégrer : le géofencing, les objets connectés ou la reconnaissance d'image ont encore besoin d'applications natives. Cependant, au moins pour les deux derniers aspects, les iOT et la reconnaissance d'images, les recherches sont en cours pour rapprocher ces technologies d'internet et donc des PWA.
Conclusion
Faire croître son chiffre d'affaire sur internet c'est aujourd'hui, en grande partie, faire croître son chiffre d'affaire sur les mobiles. Une application mobile progressive web app vous propose une proximité inégalable avec vos contacts et vos clients ainsi qu'une diffusion multicanal, internet et mobile à la fois.

Contacts Civimédias App and Print 360° :
Adresse postale : 1048 Chemin de Néoulé, logement 9, 32100 Condom, Gers.
Téléphone : 05 62 28 58 37
Courriel : info@appandprint.com
N° TVA : FR42402636534
(siège : 48 impasse du PetIt Tauziette, Lieu-dit Tauziette, 47600 Nérac, Lot-et-Garonne)
Organisme de formation enregistré sous le numéro 754 701 493 47.
Certifié Qualiopi